sco.js和inputfile.js插件使用
项目中用到了,记录一下
1.sco.js是bootstrap组件的增强版,可以显示漂亮的模态弹框,也可以自定义css风格
官网地址
2.fileinput.js是bootstrap文件上传的组件
下载地址
fileinputlocalzh.js在上面的解压包里的

先说说我这里是做的整个流程
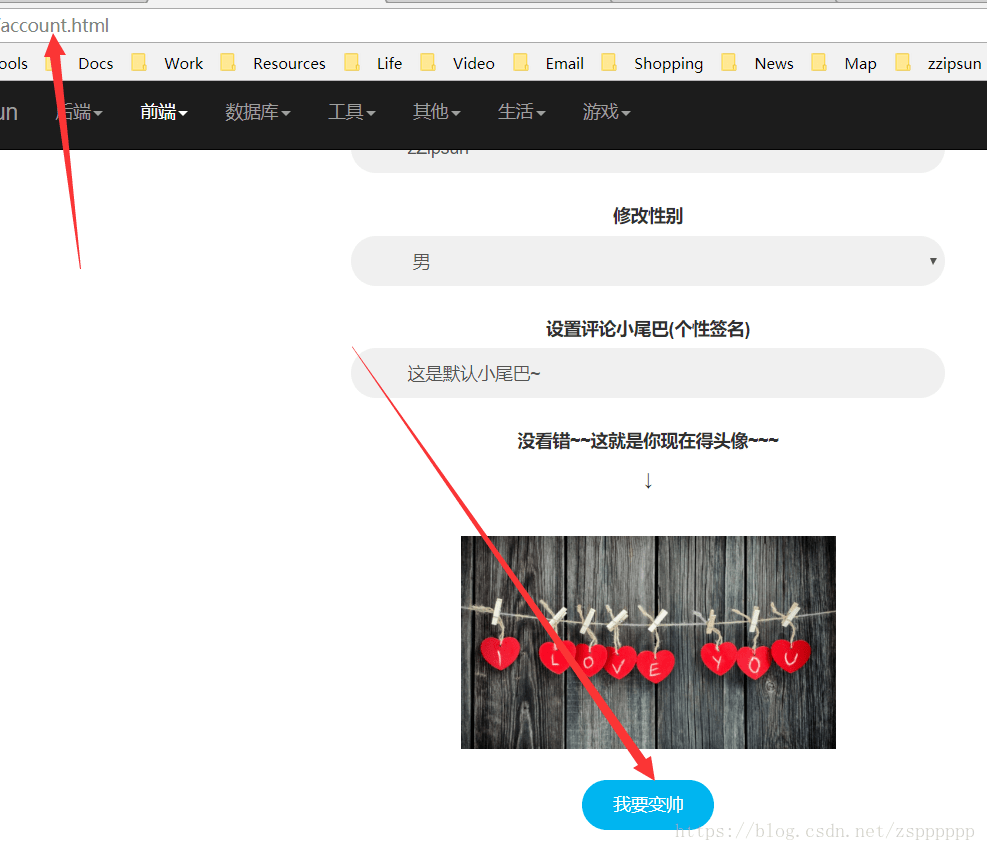
1.首先acount.html点击一个按钮 我要变帅
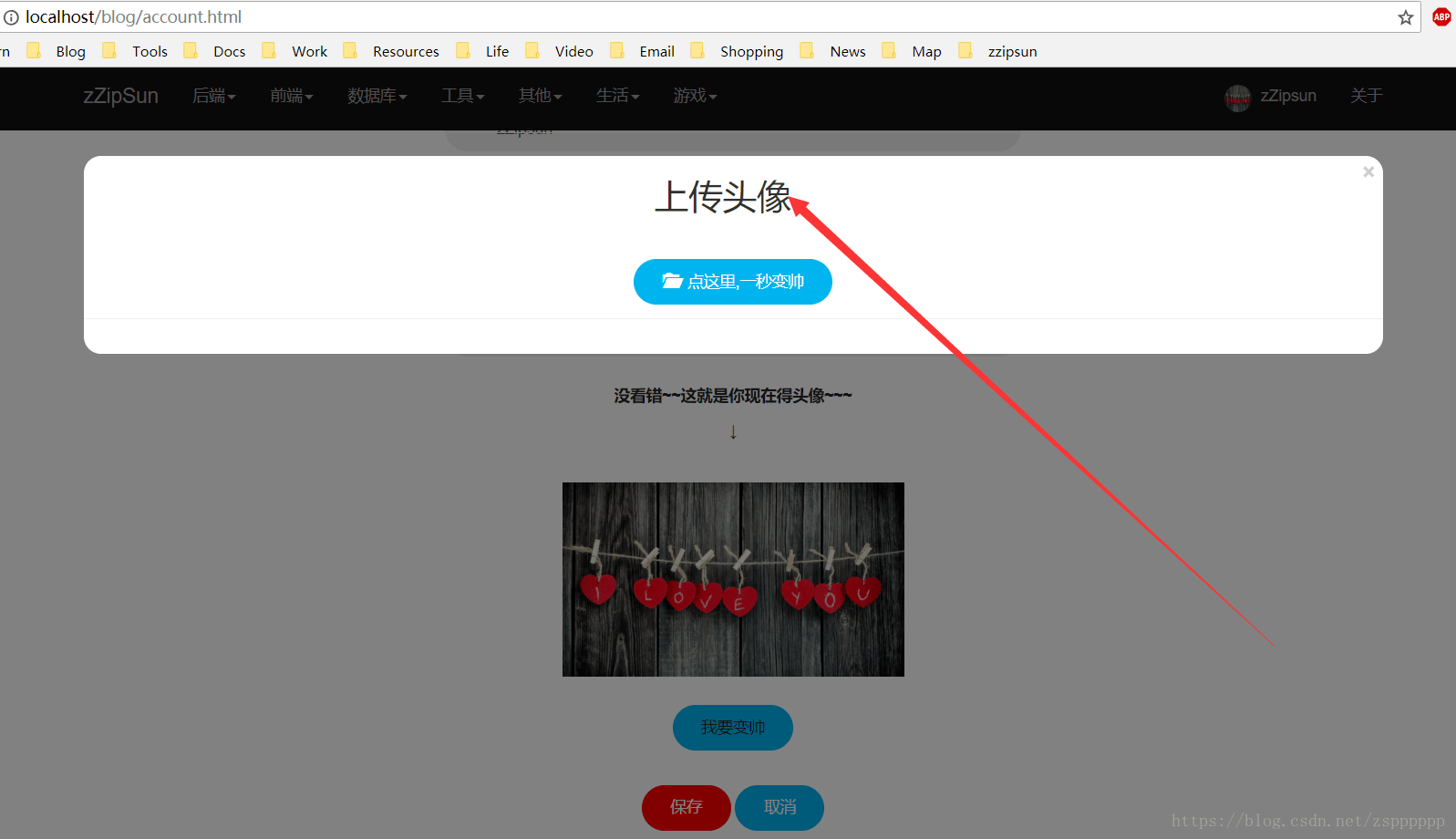
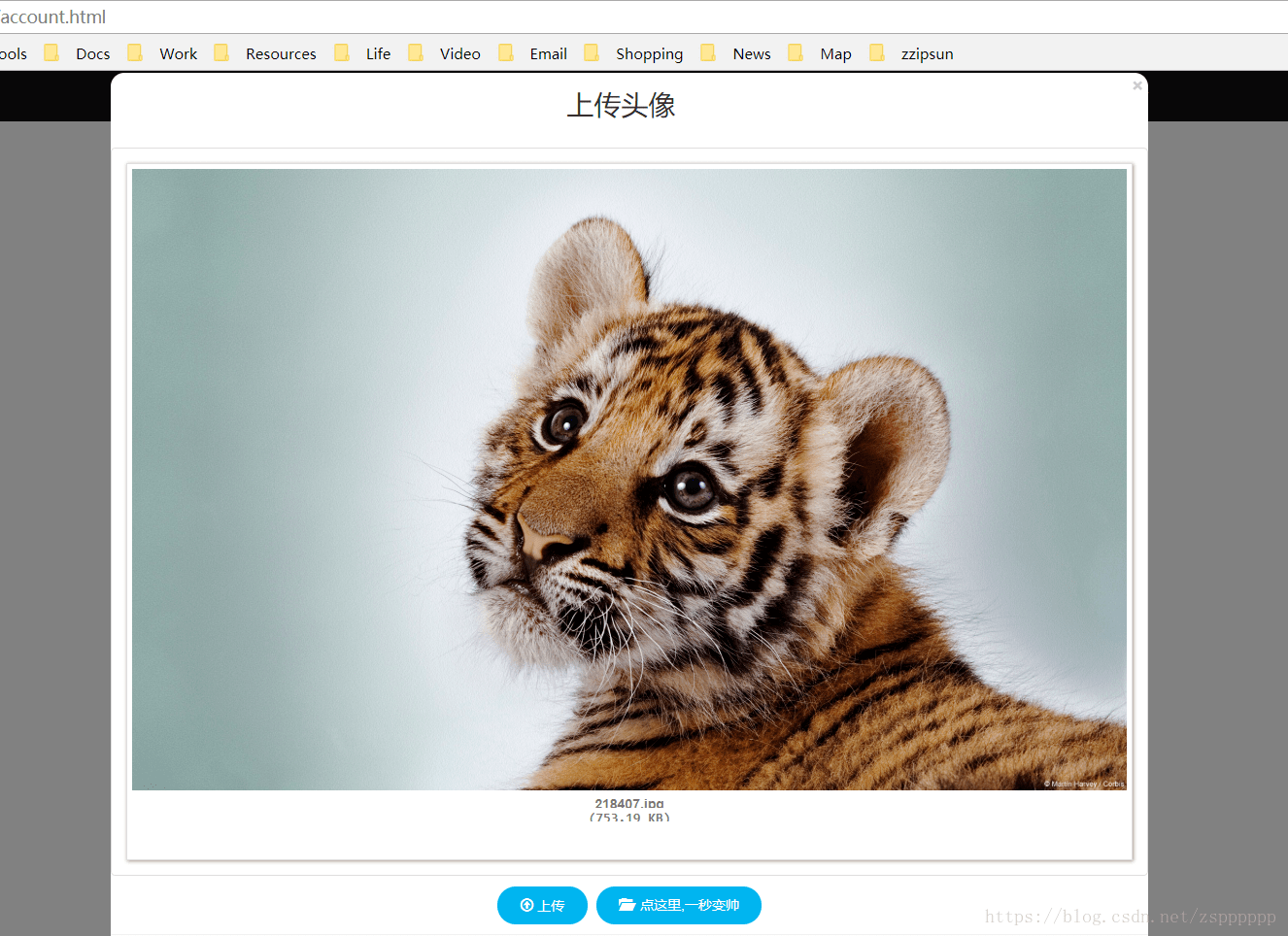
 2.打开后出现模态框
2.打开后出现模态框
 3.点击一秒变帅按钮
3.点击一秒变帅按钮
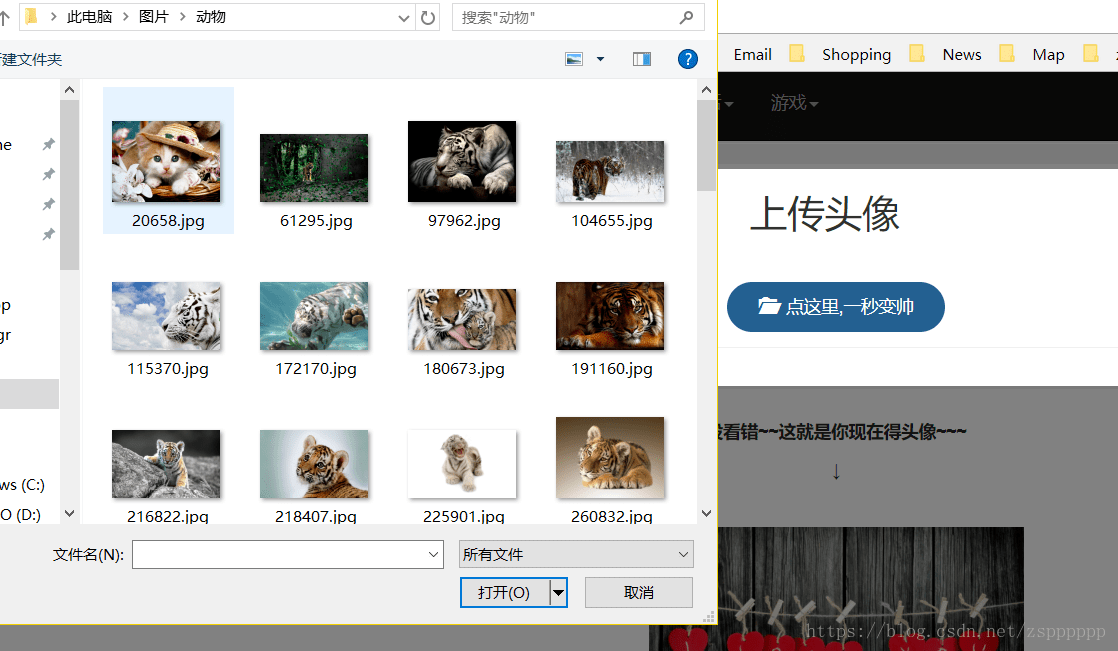
 4.选择图片上传
4.选择图片上传

account.html中按钮代码 这里只需引入 sco.modal.js 即可 此处
//按钮代码 此处head.html就是你要打开的模态页面内容
<a data-trigger="modal" href="head.html"
data-title="" class="btn">我要变帅</a>
head.html中代码 这里需引入fileinput.js ,fileinputlocalzh.js,fileinput.css
<div class="container" style="">
<div class="row">
<div class="col-md-12">
<form class="form-horizontal " style="padding-bottom: 10px;" id="form-set">
<h2 style="padding-top: 20px;">上传头像<a style="margin-top: -16px;margin-right: 6px;" class="close text-right" href="#" data-dismiss="modal">×</a></h2>
<div class="heading" style="padding-top: 20px;">
<input id="uploadfile" type="file" />
</div>
</form>
</div>
</div>
</div>
fileinput.js需要进行初始化 代码如下 具体样式可以根据如下参数设置 也可调整fileinput.css设置 中文字可可以修改fileinputlocalzh.js
$(function() {
//初始化bootstrap-fileinput
$("#uploadfile").fileinput({
theme: "explorer", //主题
language: 'zh', //设置语言
uploadUrl:"http://127.0.0.1/testDemo/fileupload/upload.do", //上传的地址
allowedFileExtensions: ['jpg', 'gif', 'png'],//接收的文件后缀
//uploadExtraData:{"id": 1, "fileName":'123.mp3'},
uploadAsync: true, //默认异步上传
showUpload:true, //是否显示上传按钮
showRemove :false, //显示移除按钮
showPreview :true, //是否显示预览
showCaption:false,//是否显示标题
browseClass:"btn btn-primary", //按钮样式
dropZoneEnabled: false,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 420,//图片的最大宽度
//maxImageHeight: 260,//图片的最大高度
//maxFileSize:0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount:1, //表示允许同时上传的最大文件个数
enctype:'multipart/form-data',
validateInitialCount:true,
autoReplace:true, //是否覆盖
dropZoneEnabled:false,//是否显示拖拽区域
//elCaptionText:"", //标题栏提示信息
previewFileIcon: "<iclass='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "只允许上传{m}张图片!",
}).on("fileuploaded", function (event, data, previewId, index){
});
});

 邮箱
邮箱
